電商系統(tǒng)網(wǎng)站開(kāi)發(fā):細(xì)節(jié)交互對(duì)用戶的影響
2020-11-11 17:29:11 閱讀(380)
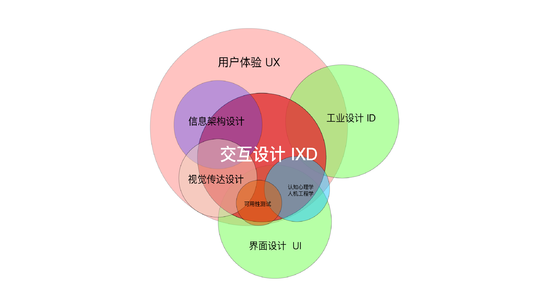
電商系統(tǒng)網(wǎng)站開(kāi)發(fā)中進(jìn)行細(xì)節(jié)交互設(shè)計(jì)的主要是影響用戶的“感覺(jué)”,而最終的目的是刺激用戶“買(mǎi)買(mǎi)買(mǎi)”。電商用戶在系統(tǒng)中的狀態(tài)分為“明確目標(biāo)型”和“閑散碎片型”,細(xì)節(jié)交互設(shè)計(jì)就是針對(duì)不同類型的用戶特點(diǎn)進(jìn)行差異布局,刺激目標(biāo)型更多更快下單,引導(dǎo)閑散型尋找目標(biāo)下單。

圖片來(lái)源于網(wǎng)絡(luò)
【交互案例1】:懸浮窗錨點(diǎn)設(shè)置個(gè)性化推薦購(gòu)物場(chǎng)景
電商系統(tǒng)網(wǎng)站中很常見(jiàn)的是頁(yè)面下滑超過(guò)一定距離時(shí)會(huì)展示的錨點(diǎn)至頂部的懸浮窗錨點(diǎn),這個(gè)錨點(diǎn)通常會(huì)淡化設(shè)置,以不影響視覺(jué),不突出為主。但是部分細(xì)節(jié)交互設(shè)計(jì)中,當(dāng)下滑一小段距離且未到達(dá)個(gè)性化推薦區(qū)時(shí),該懸浮窗顯示錨點(diǎn)至推薦區(qū),且使用亮眼的紅色底色,突出展示。
這種推薦錨點(diǎn)的設(shè)計(jì)也恰恰反映出了電商系統(tǒng)網(wǎng)站力推個(gè)性化推薦的用意,同時(shí)通過(guò)讓用戶更多地瀏覽推薦區(qū)商品,反過(guò)來(lái)完善推薦引擎中用戶的數(shù)據(jù),豐富用戶的購(gòu)物特征,使其推薦能夠更加精準(zhǔn)地觸達(dá)用戶,促使其購(gòu)買(mǎi)。
【交互案例2】:優(yōu)惠組合推薦修改最優(yōu)付款方案
價(jià)格和優(yōu)惠始終是用戶購(gòu)物時(shí)候首先且重點(diǎn)關(guān)注的點(diǎn),通過(guò)懸浮按鈕設(shè)置優(yōu)惠組合推薦修改能夠有效吸引用戶的注意,促使用戶去點(diǎn)擊查看到底存在什么樣的優(yōu)惠。用戶點(diǎn)擊懸浮窗之后展開(kāi)命中的促銷的說(shuō)明,能夠讓用戶清楚自己命中的促銷情況,這樣一來(lái)也明確告訴用戶優(yōu)惠的來(lái)源,而不是暗藏了其他的坑去讓用戶踩,起到讓用戶安心的作用。點(diǎn)擊“使用最優(yōu)方案”后就可以提交訂單頁(yè),完全沒(méi)有“中間環(huán)節(jié)”打斷用戶去支付的操作,可謂給了用戶極強(qiáng)的剁手助攻。
以上兩個(gè)交互案例是電商系統(tǒng)網(wǎng)站開(kāi)發(fā)中比較有效的細(xì)節(jié)交互設(shè)計(jì),與電子商務(wù)系統(tǒng)網(wǎng)站交互的有趣設(shè)計(jì)相比,商城系統(tǒng)網(wǎng)站的實(shí)際設(shè)計(jì)更為重要。實(shí)用的設(shè)計(jì)為用戶提供了更多與產(chǎn)品相關(guān)的優(yōu)質(zhì)內(nèi)容和工具,這就是他們對(duì)用戶更具吸引力的原因。電商系統(tǒng)網(wǎng)站開(kāi)發(fā)的細(xì)節(jié)交互可以大大提高用戶瀏覽網(wǎng)站時(shí)的體驗(yàn),有助于用戶理解網(wǎng)站、留住用戶,還有助于“買(mǎi)買(mǎi)買(mǎi)”的最終目的。
- 本文關(guān)鍵詞:
- 電商系統(tǒng)開(kāi)發(fā)













































 注冊(cè)有好禮
注冊(cè)有好禮



























 川公網(wǎng)安備 51010402000322號(hào)
川公網(wǎng)安備 51010402000322號(hào)

 快速找產(chǎn)品
快速找產(chǎn)品







 400-0033-166
400-0033-166
 8:30-18:00
8:30-18:00



